Crearea unui site care vinde presupune o structură logică și intuitivă pentru utilizator. În era digitală a vitezei, utilizatorii decid în 2,6 secunde dacă rămân pe pagina ta sau nu.
Peste 70% din site-urile IMM-urilor conțin erori care te costă scump, precum lipsa butoanelor call-to-action. Așa că, acest articol are rolul de a stabili elementele cheie ale unui website reușit și de a evidența erorile unui website slab.
O tendință comună este unicitatea în defavoarea utilității. Din dorința arzătoare de a crea un site special pentru afacerea ta, s-ar putea să aluneci în greșeala de a sacrifica UX-ul (experiența userului) de dragul unui UI complex.
Ce este UX?
UX înseamnă „user experience„.
Interacțiunea cu site-ul tău presupune o experiență, care determină încrederea și afinitatea utilizatorului pentru produsele tale.
Un design UX se concentrează masiv pe nevoile utilizatorului. În timp ce estetica rămâne relevantă, satisfacerea nevoilor audienței tale este monumentală.
Ce este UI?
UI (user interface) reprezintă interacțiunea directă dintre user și interfața site-ului, magazinului online sau aplicației tale. Un design UI reușit este cel care aplică principiile standard ce asigură o experiență simplă, utilă și eficace (user-ul ajunge la informația dorită fără efort).
Facilitarea unui design eficient
Un website eficient va găsi balanța potrivită dintre accesibilitate, estetică și funcționalitate.
Accesibilitatea presupune ca website-ul tău să fie adaptat la orice vizitator, indiferent de abilități – lucru care demonstrează atitudinea inclusivă a brandului tău. De aceea, peste 80% dintre platformele web folosesc o abordare standardizată. Un website reușit este cel în care utilizatorul găsește informația exact unde se așteaptă să fie.
Estetica joacă un rol esențial în credibilitatea site-ului tău și presupune un set de principii solide, precum culoarea, contrastul, grafica și lay-out-ul.
Dacă ai nevoie de ajutor pentru alegerea paletei de culori potrivite, accesează pagina.
Funcționalitatea este cel mai important aspect al unui website. Fie că vorbim despre viteza de încărcare, bara de navigare sau scalarea paginii pe mobil – toate aceste aspecte pot apropia utilizatorul sau îl pot îndepărta în câteva secunde.
Acum că ți-ai făcut o idee generală, putem trece la 3 elemente cheie care încapsulează criteriile de mai sus.
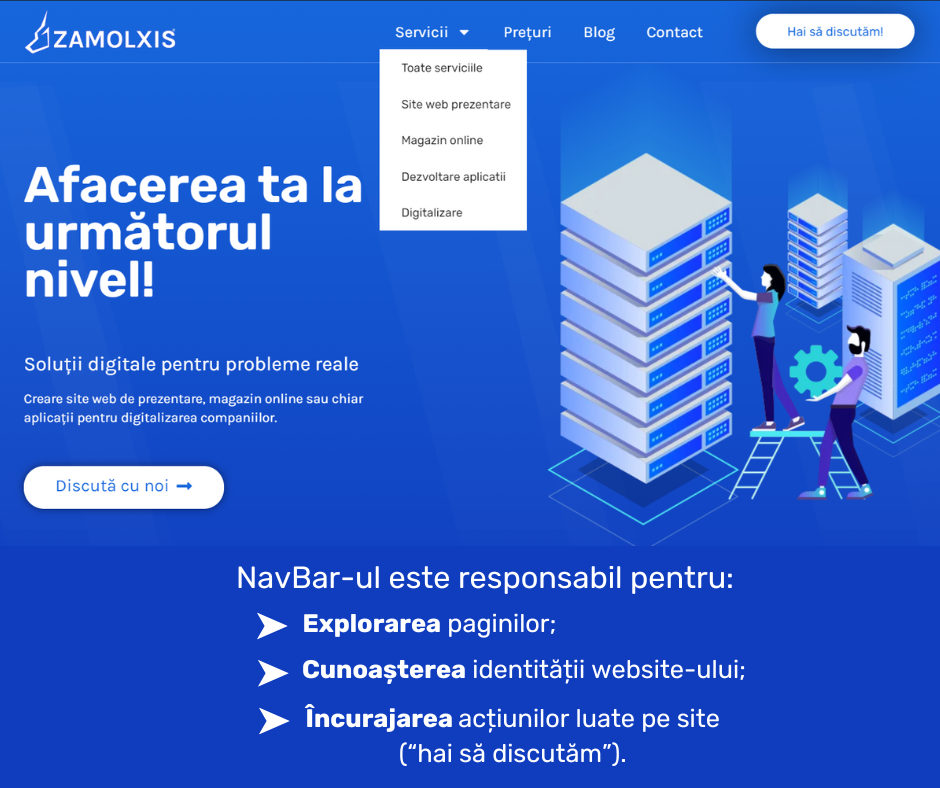
Navigarea
Navigarea unui website reprezintă un set de componente UI, precum: meniuri, butoane, link-uri către alte pagini etc. care structurează platforma, astfel încât s-o poți explora fluid și predictibil.
Spre exemplu, bara de navigare de pe homepage este poziționată, de obicei, în partea superioară a website-ului și joacă rolul unei hărți pentru orientare.
Niște reguli standard la care se așteaptă user-ul sunt:
a) Poziționarea meniului în partea superioară a website-ului;
b) Așezarea logo-ului în partea stângă;
c) Un buton de contact în partea dreaptă.
În acest fel, vizitatorul află instant informațiile de interes.
În plus, un alt detaliu relevant este hover-ul.
Hover-ul permite vizualizarea meniului prin poziționarea simplă a cursorului pe un anumit element, nefiind necesară selectarea acestuia. Acest lucru, oricât ar părea de mic și nesemnificativ, oferă o experiență cât mai plăcută și lipsită de efort.


Ierarhia vizuală a elementelor
Ierarhia vizuală este principiul organizării elementelor în pagină în funcție de importanță. În acest fel, vei crea o structură logică și clară, care va ghida ochiul utilizatorului într-un mod relaxant și natural.
Un eCommerce atât de simplu de navigat va atrage automat mai mulți clienți, în același timp în care unul care generează confuzie îi va menține la kilometri distanță (88% din utilizatori părăsesc o pagină și nu se mai întorc vreodată).
Și nu îi poți condamna. Un principiu sfânt al arhitecturii informației este că, dacă toate elementele denotă aceeași importanță, niciunul nu mai e relevant.
Culoarea
39% dintre consumatori confirmă că paleta de culori este cel mai important aspect vizual. Culoarea este un instrument esențial în crearea unui site care vinde și are mai multe roluri:
1. Crearea contrastului și dirijarea atenției spre elemente importante. Spre exemplu, dacă contrastul dintre background și text este scăzut, va fi obositor pentru cititior să parcurgă landing page-ul și să își mențină atenția.
2. Personalitatea brand-ului tău. O paletă de culori aleasă atent va crea o atmosferă pe care clientul o asociază cu produsele tale. Astfel, te va ține minte mai ușor.
3. Comunică semnificația elementelor. Spre exemplu, roșu indică urgența. În cazul unui magazin online, poți folosi un pop-up roșu ce transmite epuizarea ofertei în câteva ore.

Toate aceste aspecte contribuie atât la o experiența a userului cât mai bună, cât și la o optimizare SEO eficientă.
De ce? Deoarece Google operează exact ca un user care îți vizitează pagina. Astfel, este mai simplu să indexeze un site bine pus la punct, față de unul dificil de navigat și folosit.
Noi suntem aici să ajutăm. Pentru orice fel de întrebări, contactează-ne!
Surse:
- https://www.madx.digital/learn/seo-website-navigation
- https://www.researchgate.net/publication/275824433_Menu_Positioning_on_Web_Pages_Does_it_Matter
- https://scandiweb.com/blog/navigation-menu-optimization-case-study/
- https://optinmonster.com/which-color-button-converts-best/
- https://www.wix.com/studio/blog/good-website-designhttps://marketingepic.com/the-importance-of-aesthetics-and-usability-in-web-design/
- https://blog.hubspot.com/marketing/visual-hierarchy
- https://blog.hubspot.com/website/main-website-navigation-hthttps://www.gialli.io/blog/ux-design-statistics-you-need-to-know

![Copy of [BLOG][FB] Sablon Imagine reprezentativa (20) Copy of [BLOG][FB] Sablon Imagine reprezentativa (20)](https://zamolx.ro/wp-content/uploads/elementor/thumbs/Copy-of-BLOGFB-Sablon-Imagine-reprezentativa-20-qylvh49lqm7qie1gdo97hpiivro6nkpslxj19jdfuw.png)