Web design-ul e procesul prin care construiești un website atât plăcut din punct de vedere estetic, cât și util pentru clienții afacerii tale. În lumea digitală de astăzi, crearea unui site determină numărul de clienți care vor să lucreze cu tine, prin fenomenul primei impresii.
Mai specific, durează 0,05 secunde pentru un utilizator să îți formeze o opinie despre tine. Impresia utilizatorului despre design stă la baza încrederii pe care o deprinde sau nu față de brand-ul tău.
În acest articol, vom discuta cele mai importante elemente ale unui website reușit: estetica și funcționalitatea. Atenție, vom puncta de ce este la fel de multă nevoie de amândouă pentru a asigura o experiență optimă.
Ce presupune estetica?
Estetica rerpezintă tot peisajul grafic al interfeței web. De asemenea, este și cea mai bună formă de comunicare al obiectivului site-ului tău.
Odată ce ai ales scopul, ești gata să construiești design-ul care să transmită mesajul prin layout, conținut, navigare, viteză, culoare, SEO etc.
Ce presupune utilitatea?
Putem evalua utilitatea prin lay-out. Se referă la structurarea și aranjarea elementelor vizuale și funcționale, cu scopul de a asigura o experiență cât mai fluidă a vizitatorului.
Folosești estetica pentru a orienta utilizatorul.
Componente ale layout-ului:
Header (antet):
Zona de sus a paginii, care de obicei conține logo-ul, meniul de navigare, și alte elemente cum ar fi butoane de autentificare sau căutare.
Navigarea
Este meniul principal al site-ului care permite utilizatorilor să acceseze diferite secțiuni ale site-ului. Acesta poate fi plasat în header, într-o bară laterală.
Vrei să afli mai multe despre navigare? Accesează pagina.
Conținutul
Este zona centrală a paginii, care afișează conținutul principal, cum ar fi: articole, imagini, video-uri, sau alte informații.
Conținutul trebuie să fie clar, coerent și captivant.
Viteza de încărcare
Viteza de încărcare a unui website este esențială din mai multe motive, afectând atât experiența utilizatorilor cât și performanța afacerii și vizibilitatea în clasament.
Motoarele de căutare, precum Google, folosesc viteza de încărcare ca unul dintre factorii de clasificare. Un site mai rapid va fi întotdeauna mai plăcut și apreciat.
Culoare
Paleta de culori aleasă are impact asupra esteticii generale, brandului și experienței utilizatorului.
Culoarea determină prima impresie, nivelul de atractivitate al website-ului sau aplicației, și contribuie la o navigare eficientă și coerența identității brandului.
Dacă vrei să alegi o paletă de culori, dar încă ești nesigur: accesează pagina.
Search Engine Optimization (SEO)
SEO se referă la procesul de optimizare a unui site web pentru a obține un clasament cât mai bun în rezultatele motoarelor de căutare.
Estetica și utilitatea vor fi mereu factori ce contribuie la un SEO reușit, influențând și creșterea timpului petrecut pe site.
Mai departe, îți voi prezenta niște exemple distincte de layout pentru site-ul tău.
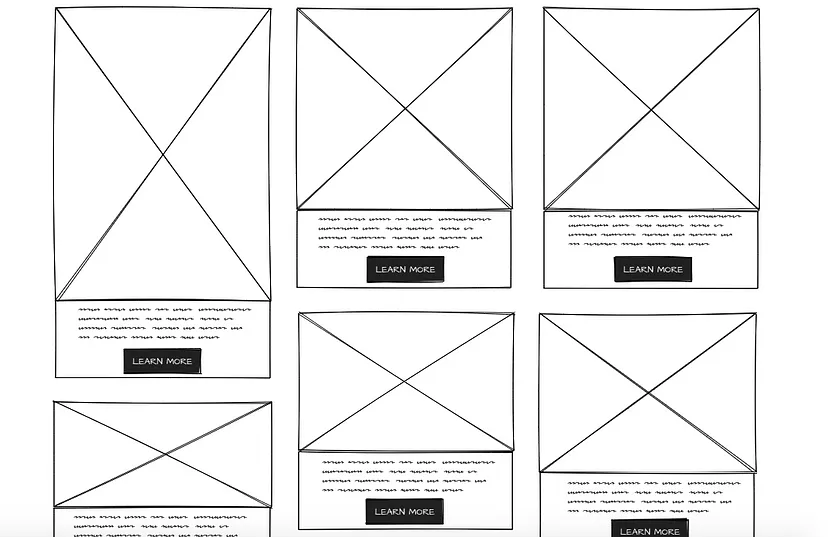
Card Design
Un design de tip card este potrivit pentru magazine online și nu numai. Însă, este potrivit în special eCommerce-urilor deoarece produsele pot fi etalate organizat în pagină.
Acest model oferă numeroase avantaje, printre care: modularitatea cardurilor (fiecare card / produs este o unitate distincă ce poate fi adaptată ușor), coerență vizuală a paginii, aspect plăcut etc.


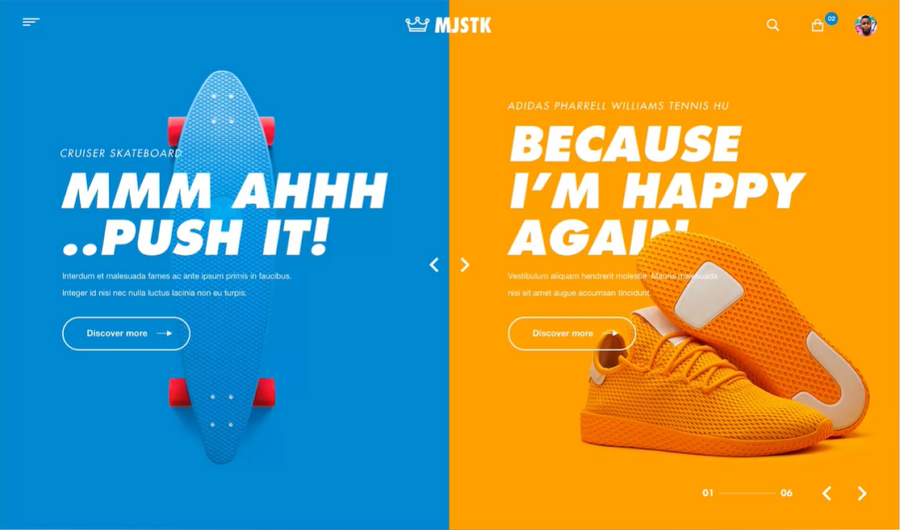
Layout de tip split screen
Este o tehnică de design web care împarte ecranul în două sau mai multe secțiuni distincte.
Fiecare secțiune poate conține diferite tipuri de conținut, imagini, text sau elemente interactive.
Această abordare are scopul de a crea un efect vizual interesant și pentru a organiza informațiile într-un mod clar și atractiv. Nu dai greș cu ea.
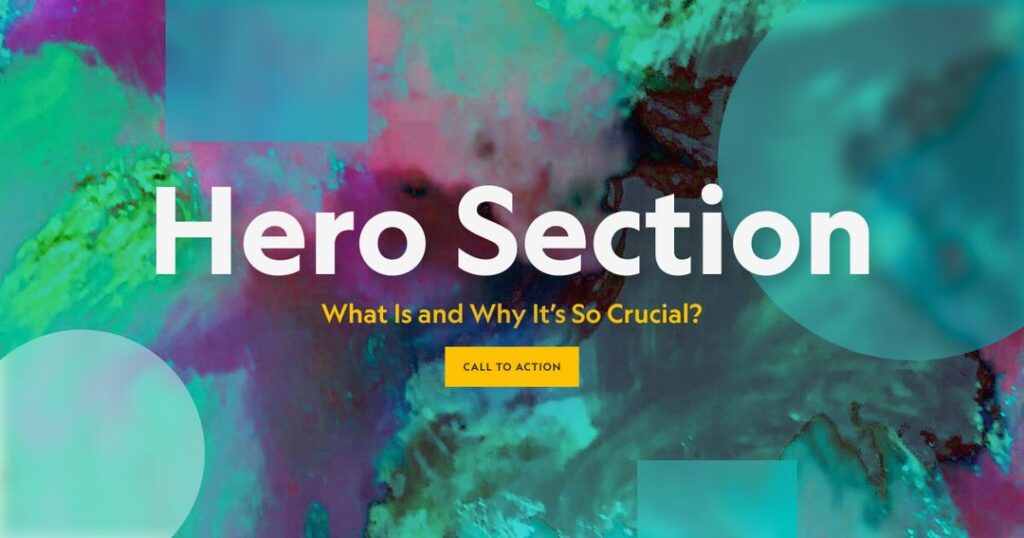
Secțiune Hero

Surse:
- https://www.mockplus.com/blog/post/split-screen-web-design
- https://www.awebco.com/blog/hero-section/
- https://www.mockplus.com/blog/post/hero-image-website-examples
- https://cxl.com/blog/first-impressions-matter-the-importance-of-great-visual-design/

![Copy of [BLOG][FB] Sablon Imagine reprezentativa (22) Copy of [BLOG][FB] Sablon Imagine reprezentativa (22)](https://zamolx.ro/wp-content/uploads/elementor/thumbs/Copy-of-BLOGFB-Sablon-Imagine-reprezentativa-22-qotcdgtk5meyfn83nfih273q6vbhkx655m3edtdwug.png)