Șanse mari să citetși acest articol de pe telefon, așa e?
Cum te-ai simți dacă ai vrea să găsești rapid o informație, dar pagina se încarcă greu?
Dar dacă elementele paginii nu ar fi aliniate / structurate corespunzător? Probabil ți-ar fi greu să citești, ți-ai pierde încrederea în site și ai căuta în altă parte.
În acest articol, o să discutăm despre optimizarea website-ului tău pe mobil și de ce e esențial ca design-ul tău să fie intuitiv și simplu de navigat.
De ce e atât de important?
91,61% din populația din întreaga lume deține un smartphone la momentul actual, în timp ce utilizatorii de cumputer sau laptop sunt aproximativ 71%.
Ce presupune optimizarea website-ului pe mobil?
Crearea unui site web de prezentare este drumul către succes, dar numai dacă website-ul este compatibil cu toate dispozitivele.
Optimizarea website-ului pe mobil implică proiectarea unui design adaptabil, gândit atât pentru desktop, cât și mobil și tablete. Nu mai e suficientă asigurarea funcționalității, ci și crearea unei experiențe fluide, intuitive și naturale.
Și există 3 modele de optimizare:
- Mobile Only
- Responsive Design
- Mobile First
Mobile Only este o metodă învechită, în care versiunea de pe mobil era, de fapt, un total alt website, lucru care evident implica un volum dublu de muncă în cazul ulterioarelor modificări (m.facebook.com).
Responsive Web Design este cea mai populară soluție de optimizare. De ce? Permite elementelor și conținutului să se reorganizeze automat în funcție de rezoluția ecranului, fie că vorbim de smartphone sau tabletă.
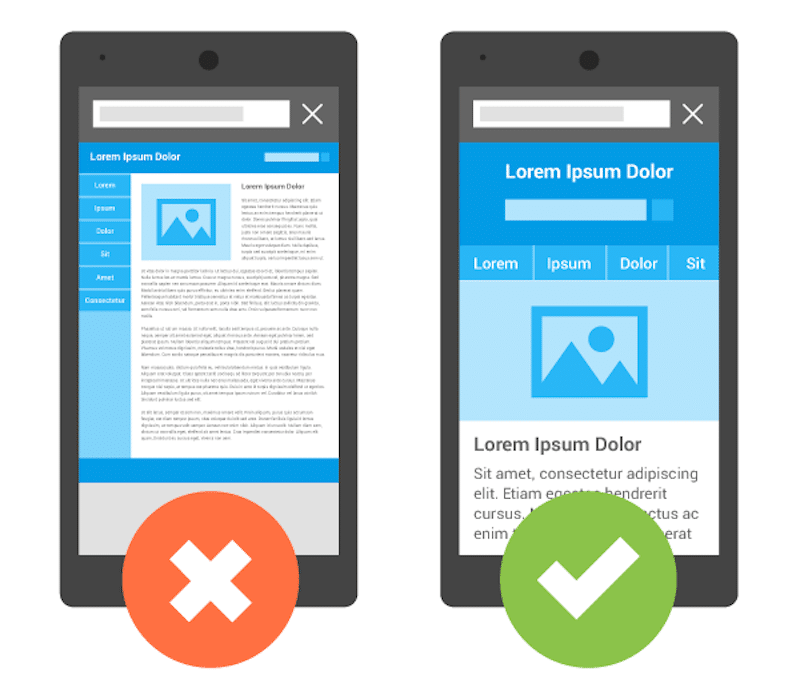
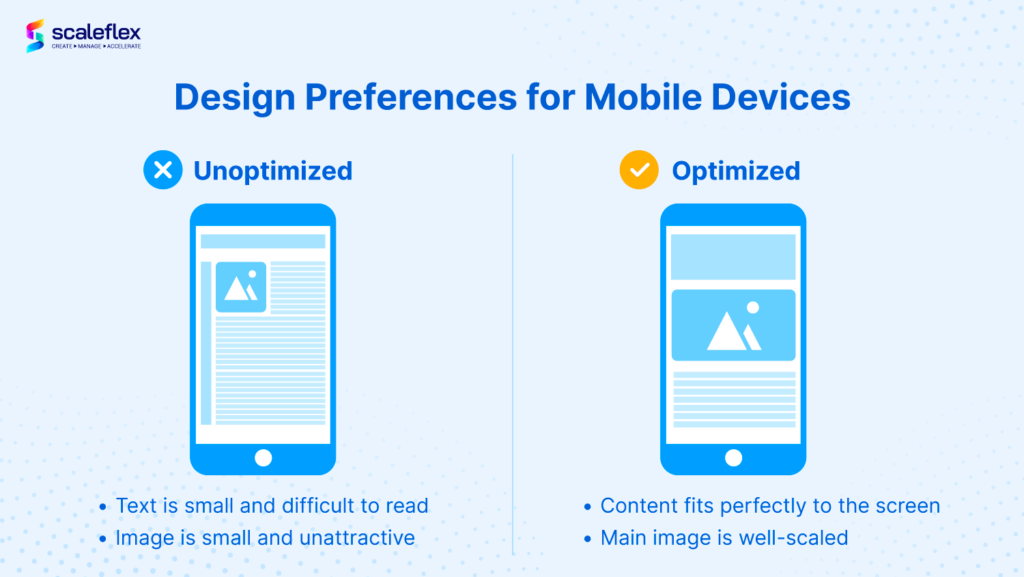
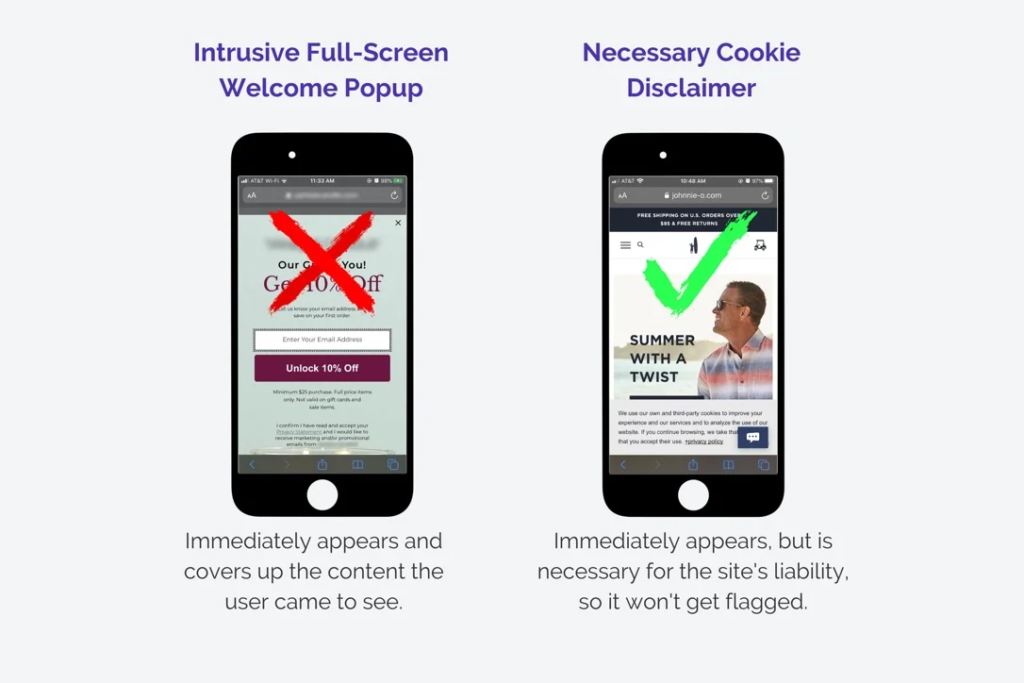
Mai jos avem un exemplu de „așa nu” și „așa da”.

Indexarea Mobile-First este un concept utilizat de Google prin care acesta favorizează indexarea prioritară a website-urilor ce sunt responsive, adica designul lor se adaptează în funcție de dimensiunea ecranului.
Mai specific, fie că vorbim de un site web de prezentare sau magazin online, pentru a fi optimizate, vor avea nevoie de următoarele:
- Design responsiv → design adaptat cu succes la diferite dimensiuni de ecran și rezoluții și comprimarea imaginilor cât să nu afecteze calitatea lor;
- Viteză de încărcare a paginilor să fie optimizată;
- Experiența per-total a utilizatorului → e imperativ să facilitezi accesul la conținut fără a fi nevoie de zoom sau să plasezi conținutul important în locuri accesibile (ATF)
- Pop-up-uri → sabia cu 2 tăișuri, poate ajuta, dar și genera frustrare.
Pe lângă modul în care se raportează utilizatorul la interfață, ce alt agent important e cu ochii pe site-ul tău? Google.
Află mai multe informații despre serviciile de digitalizare pe pagina noastră.
Cum evaluează Google relevanța site-ului tău?
Având în vedere numărul uriaș de utilizatori ai mobilului, Google a adăugat un criteriu de relevanță pentru poziționarea în primele pagini: mobile-first index.
Mai precis, începând cu 2015, procesul de indexare al paginilor ia în considerare și designul website-ului: dacă este ușor de navigat, daca se adaptează pe dispozitive mobile sau daca imaginile și culorile folosite sunt ușor de citit.
Pași obligatorii de aplicat:
- Design responsiv – ce presupune mai exact? E o metodă de proiectare a site-urilor web care se adaptează dimensiuni de ecran și dispozitive.


2. Viteza de încărcare
8 secunde. Atât e nevoie pentru ca utilizatorul să părăsească pagina dacă se încarcă prea greu.
Varietatea de elemente și imagini compun un design plăcut, dar dificil de gestionat pentru platformă.
Cu cât designul conține mai multe imagini cu dimensiuni mai mari, cu atât se încarcă mai greu, întrucât browserul trimite cereri către server pentru fiecare imagine/element, pentru a interpreta codul paginii total.
3. Experiența utilizatorului
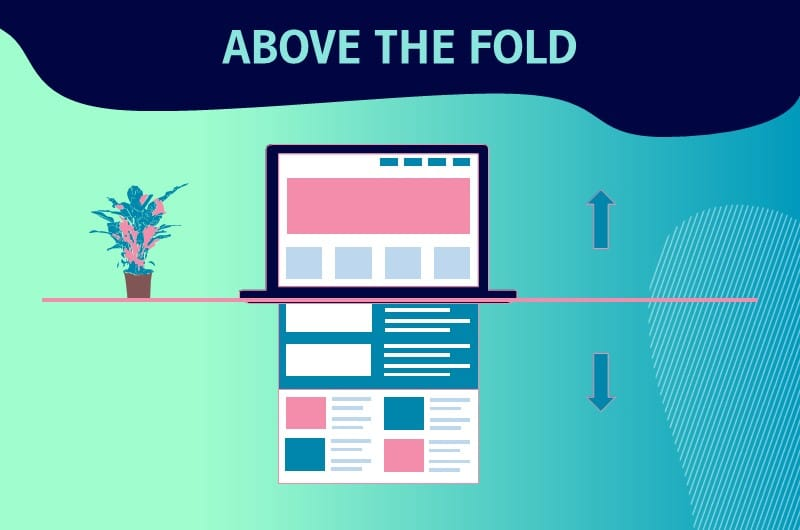
E un termen preluat din tipografia ziarelor și se referă la partea de sus a primei pagini, ce conține cele mai importante informații pentru utilizator. Conform Semrush, conținutului de pe ATF poate avea chiar mai mult impact pentru SEO decât restul textelor de pe site deoarece ajuta userul să se orienteze.
ATF capturează și menține atenția, ușurează navigarea și creează o impresie stabilă vizitatorului. Așa că, un ATF funcțional, primitor și creativ va asigura o experiență unică pentru website-ului tău. Mai multe despre crearea unui website aici.


Sursă: Privy
4. Pop-up-uri intruzive.
Dai scroll liniștit și dintr-odată apare o fereastră cu reclame. Ba mai mult, îți e și greu să o inchizi.
Pop-up-urile sunt ferestre care apar activate de către o acțiune de pe website. Au rolul de a oferi promoții, coduri de reducere, sau pentru a cere feedback.
Sunt utile deoarece insuflă senzația de urgență și importanță, dar dacă sunt folosite prea mult și prea agresiv/intruziv, vor genera frustrare.
E de înțeles că un website mobile-friendly pare o sarcină complexă la început, dar cu sprijinul necesar, ai toate șansele să-ți crești afacerea prin metode adaptate atât la algoritm, cât și la utilizator.

![Copy of [BLOG][FB] Sablon Imagine reprezentativa (9) Copy of [BLOG][FB] Sablon Imagine reprezentativa (9)](https://zamolx.ro/wp-content/uploads/elementor/thumbs/Copy-of-BLOGFB-Sablon-Imagine-reprezentativa-9-qylvh49lqm7qie1gdo97hpiivro6nkpslxj19jdfuw.png)